Introduction
This guide helps SMART App developers follow best practice guidelines to create marketable "about" pages, interchangeable manifest files, and social media link previews.All examples in this page come from the HSPC Patient Data Manager. The code can be found at https://bitbucket.org/hspconsortium/patient-data-manager.
Index.html Page
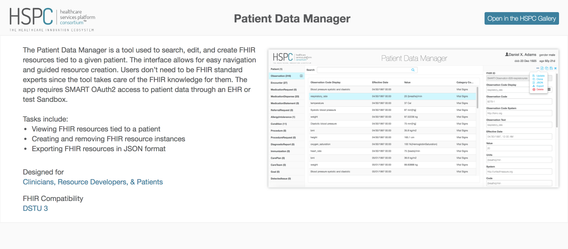
You now have an app that launches great from within the HSPC sandbox or EHR system. But what happens when the your app is loaded outside of these authorization spaces? What does the user see? Usually it's either a garbage page or your app with no loaded data. We suggest to take advantage of these instances by advertising your app's capabilities by creating a marketing page for your index.html page. Here's an example of the index.html rendering of the HSPC Patient Data Manager app (https://patient-data-manager.hspconsortium.org).
We recommend including at least 3 different features:
- A description of what the app does and why the user should use/purchase it.
- A screenshot of the app
- Provide a link where they can open the app in a test environment as a demo
Manifest Files
Your app will be run in several different environments including locally, in a testing space, and in production. Manifest files are used to provide information for each of these scenarios. EHRs, Sandboxes, and App Galleries will use these files to run your app.
The three manifest files are stored as json files called manifest.json, manifest.test.json, and manifest.prod.json for local, testing, and production environments, respectively. The standard is to use the manifest.json file so when you launch your apps on your server, change either the test or prod file name, depending on what environment you're deploying in, to manifest.json and delete the original manifest.json (which holds information for a local envrionment.
This table defines the fields needed in your manifest files:
| Field | Description |
|---|---|
| software_id | Unique identifier for your app. The HSPC apps use the Maven Coordinates (https://maven.apache.org/pom.html#Maven_Coordinates) |
| client_name | Name of the application |
| client_uri | The marketing index.html address |
| logo_uri | Link to screenshot of your app |
| launch_url | The html page that handles the Oauth process |
| redirect_uris | List of possible urls that the sandbox/EHR will redirect to after authorization |
| scope | A space-delimited list of scopes (http://docs.smarthealthit.org/authorization/scopes-and-launch-context) |
| token_endpoint_auth_method | |
| grant_types | The type of Oauth grant model your app uses: authorization_code or client_credentials are the two choices (http://docs.smarthealthit.org/authorization/best-practices) |
| fhir_versions | List of FHIR versions that the app can handle |
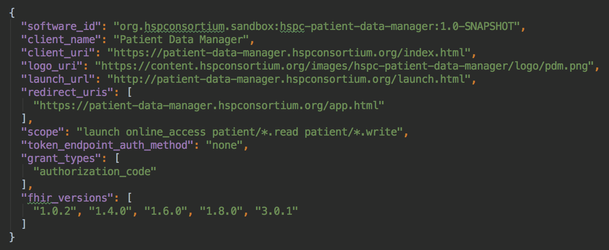
Here's an example of the manifest.prod.json file from the Patient Data Manager app:
Social Media Link Previews
To properly market your app, you'll want to be able to control what is rendered when someone shares your app url on social media. This is done by integrating metadata in your index.html page. The code is placed in the <head> section of the html file.
Social media platforms uses Open Graph markup as a minimum framework for providing metadata. Check out Facebook's documentation for full details: https://developers.facebook.com/docs/sharing/webmasters#testing. You can use whatever properties suit your needs/desires.
Here's the metadata found in the Patient Data Manager app:
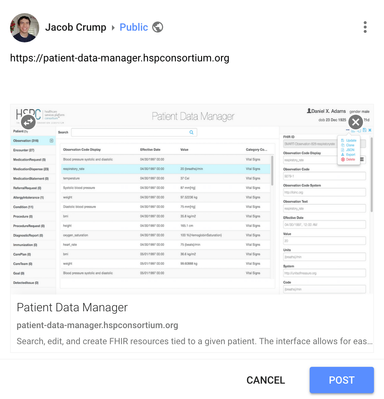
Here's what the rendering looks like in Google+. Similar renderings are done in Facebook, Twitter, and Pinterest.
If you've made any changes to your metadata since you or anyone else has posted on Facebook, you'll need to clear the cache through the Facebook debugger tool (https://developers.facebook.com/tools/debug). Plug in the app url, click "Debug", then click "Scrape Again" in the new page. Twitter has a similar process (https://cards-dev.twitter.com/validator).