Introduction
This guide helps SMART App developers follow best practice guidelines to create marketable "about" pages, interchangeable manifest files, and social media link previews.Index.html Page
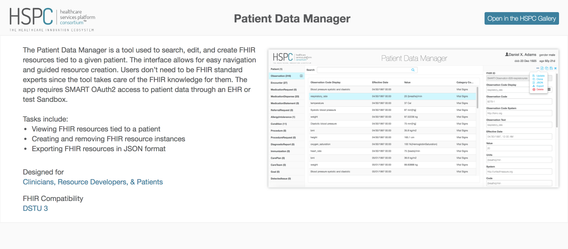
You now have an app that launches great from within the HSPC sandbox or EHR system. But what happens when the your app is loaded outside of these authorization spaces? What does the user see? Usually it's either a garbage page or your app with no loaded data. We suggest to take advantage of these instances by advertising your app's capabilities by creating a marketing page for your index.html page. Here's an example of the index.html rendering of the HSPC Patient Data Manager app (https://patient-data-manager.hspconsortium.org).
We recommend including at least 3 different features:
- A description of what the app does and why the user should use/purchase it.
- A screenshot of the app
- Provide a link where they can open the app in a test environment as a demo
Manifest Files
| Id | Description |
|---|---|
| software_id | unique identifier for your app. The HSPC apps use the Maven Coordinates (https://maven.apache.org/pom.html#Maven_Coordinates) |
| client_name | name of the application |
| client_uri | the marketing index.html address |
| logo_uri | link to screenshot of your app |
| launch_url | the html page that handles the Oauth process |
| redirect_uris | List of possible urls that the sandbox/EHR will redirect to after authorization |
| scope | a space delimited list of scopes (http://docs.smarthealthit.org/authorization/scopes-and-launch-context) |
| token_endpoint_auth_method | |
| grant_types | the type of Oauth grant model your app uses: authorization_code or client_credentials are the two choices (http://docs.smarthealthit.org/authorization/best-practices) |
| fhir_versions | List of FHIR versions that the app can handle |
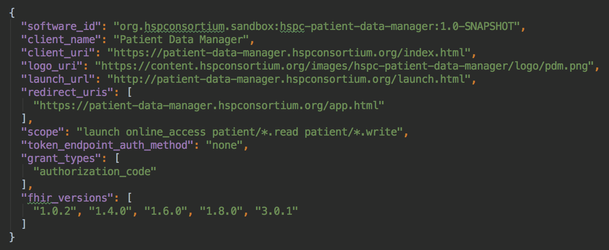
Here's an example of the manifest.prod.json file from the Patient Data Manager app:
Social Media Link Previews
To properly market your app, you'll want to be able to control what is rendered when someone shares your app url on social media. This is done by integrating metadata in your index.html page. The code is placed in the <head> section of the html file.
Social media platforms uses Open Graph markup as a minimum framework for providing metadata.
Here's the metadata found in the Patient Data Manager app:
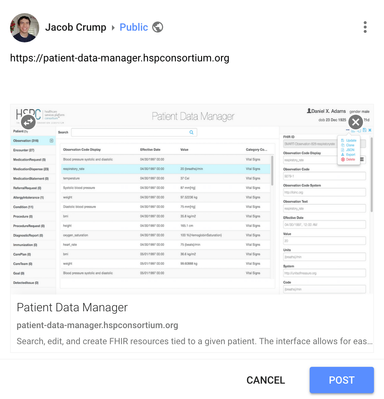
Here's what the rendering looks like in Google+. Similar renderings are done in Facebook, Twitter, and Pinterest
If you've made any changes to your metadata since you or anyone else has posted on Facebook, you'll need to clear the cache through the Facebook debugger tool (https://developers.facebook.com/tools/debug). Plug in the app url, click "Debug", then click "Scrape Again" in the new page. Twitter has a similar process (https://cards-dev.twitter.com/validator).