Introduction
This guide helps SMART App developers follow best practice guidelines to create marketable "about" pages, social media link previews, interchangeable manifest files, and patient banners.All examples in this page come from the HSPC Patient Data Manager (PDM) and Bilirubin Risk Chart apps. The code can be found at https://bitbucket.org/hspconsortium/patient-data-manager and https://bitbucket.org/hspconsortium/bilirubin-risk-chart.
Marketing Page
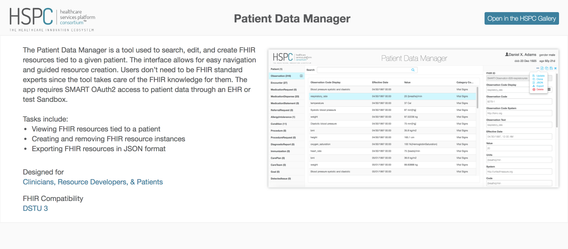
So, you have an app that launches great from within the HSPC sandbox or EHR system. But what happens when the your app is loaded outside of these authorization spaces? What does the user see? Usually, it's either a garbage page or your app with no loaded data. We suggest you take advantage of these opportunities by instead showing a marketing page through your index.html file. Here's an example of the index.html rendering of the HSPC PDM app (https://patient-data-manager.hspconsortium.org).
As you create this page, we recommend including at least 3 different features:
- A description of what the app does and why the user should use/purchase it.
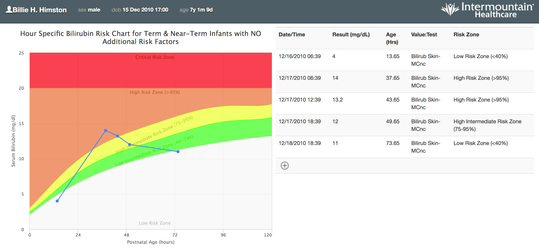
- A screenshot of the app
- A link where they can open the app in a test environment as a demo
Of course, include whatever content that will make your app appealing and useful. This is your chance to show off why users should get your app!
Social Media Link Previews
On top of a nicely rendered marketing page, you'll want to be able to control what is rendered when someone shares your app url on social media. This is done by integrating metadata into your index.html page within the header section.
Social media platforms use Open Graph markup as a framework for providing metadata. Check out Facebook's documentation for full details: https://developers.facebook.com/docs/sharing/webmasters. You can use whatever meta properties suit your needs/desires.
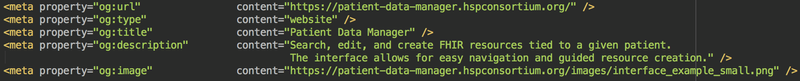
Here's the metadata found in the PDM app:
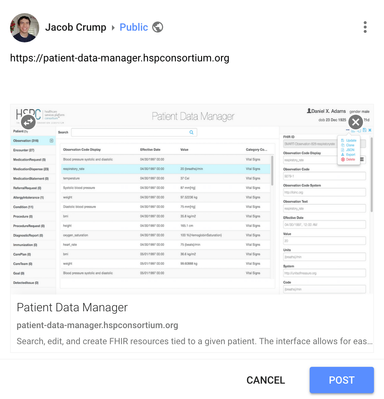
And here's what the rendering looks like in Google+. Similar renderings are done in Facebook, Twitter, and Pinterest.
Important: If you've made any changes to your metadata since you or anyone else has posted on Facebook, you'll need to clear the cache through the Facebook debugger tool (https://developers.facebook.com/tools/debug). Plug in the app url, click "Debug", then click "Scrape Again". Twitter has a similar process (https://cards-dev.twitter.com/validator).
Make sure the url in the metadata matches the url placed in the social media post or it will not render correctly. For the image, Facebook recommends a size of 1200x630.
Manifest Files
Your app may be run in several different environments including locally, in a testing space, and in production. Manifest files are used to provide necessary information for each of these scenarios. EHRs, Sandboxes, and App Galleries will use these files to run your app.
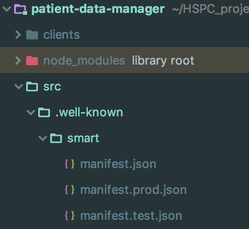
Three manifest files are stored as json files called manifest.json, manifest.test.json, and manifest.prod.json for local, testing, and production environments, respectively. They must be stored in the path ".well-known/smart" within the app's source directory.
The standard across SMART user systems is to point to the manifest.json file for launch information. Therefore, when you boot the app on your server, change either the manifest.test or manifest.prod file name, depending on what environment you're deploying in, to manifest.json and delete the original manifest.json (which holds information for a local envrionment). The PDM app is deployed using a docker container that, when built, has the ability to make these changes.
This table defines the fields needed in your manifest files:
| Field | Description |
|---|---|
| software_id | Unique identifier for your app. The HSPC apps use Maven Coordinates (https://maven.apache.org/pom.html#Maven_Coordinates) |
| client_name | Name of the application |
| client_uri | The marketing index.html address |
| logo_uri | Link to a screenshot of your app |
| launch_url | The html page that handles the Oauth process |
| redirect_uris | List of possible urls that the sandbox/EHR will redirect to after authorization |
| scope | A space-delimited list of scopes (http://docs.smarthealthit.org/authorization/scopes-and-launch-context) |
| token_endpoint_auth_method | String indicator of the requested authentication method for the token endpoint. Values are: "none", "client_secret_post", and "client_secret_basic" (https://tools.ietf.org/html/rfc7591) |
| grant_types | Array of OAuth 2.0 grant types that the client may use (http://docs.smarthealthit.org/authorization/best-practices) |
| fhir_versions | List of FHIR versions that the app can handle |
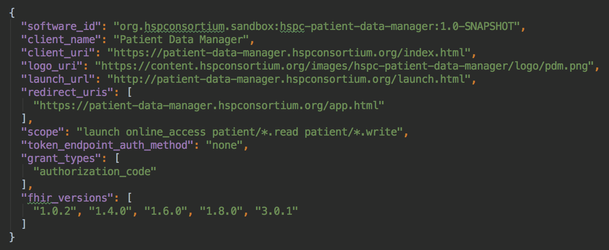
Here's an example of the manifest.prod.json file from the PDM app:
Patient Banner
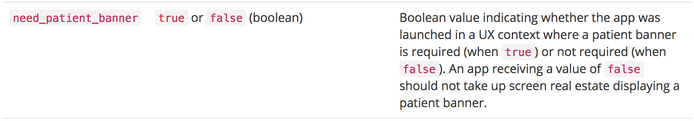
When an app is viewed in an EHR system, a patient banner containing certain patient demographics may be displayed, keeping the app in the context of the patient being treated. When designing your app, you may want to include a patient banner just in case the system it is launched in does not have one. You are more than welcome to do so, but you don't want to have two patient banners show up in the user's view. That's why the SMART authorization standard has included a parameter that your app can accept indicating whether to show your app's banner or not. The variable is called "need_patient_banner". It is received in the final step of authorization when the access token and patient id are sent to your app. See http://docs.smarthealthit.org/authorization/scopes-and-launch-context/ for full documentation.
In HSPC
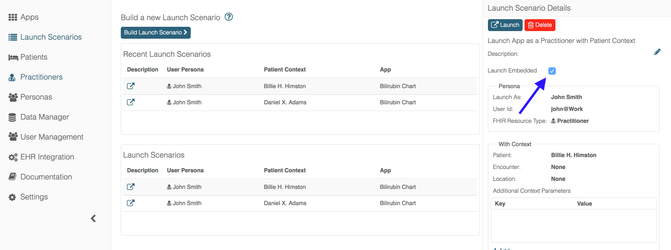
The HSPC sandbox may be used to test out this functionality. First, build a launch scenario for your app, click the Launch Embedded option, and launch.
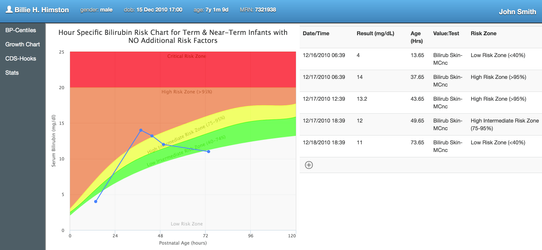
Here's an example of the bilirubin app in embedded mode:
And one using its own patient banner: